新型コロナウイルスの流行による外出自粛ムードが連日続いており、土日に暇を持て余す人が多いようです。
YouTube、Amazon Prime Video、Netflixなどの動画を見ながら、のんびりお酒を空けていく。
そんな休日も素敵ですね。願わくば365日、そうして過ごしていたいものです。
緊急事態宣言から初めての土日でしたが…
— しよこ🥤 (@pocco_ap) April 12, 2020
でも、自宅で過ごす時間が増えた今、せっかくだから何か新しいことを始めたい。
副業でプログラミングを勉強する人が増えているようだし、自分もやってみようかな?という人も少なからずいるのかなと思います。
えっ、いないですか?
副業で稼ぐまでの熱意はなくとも、プログラミングの知識はあって損するものではないでしょう。
義務教育でプログラミングの授業を受けてきた子供達が、将来はみなさんの部下・後輩になるからです。
ということで、外出自粛で暇を持て余している方に向けて、「日曜Webアプリ制作」を記事にしていきたいと思います。
私のイメージで噛み砕いて書くので、厳密には意味が違う点も多々あるかと思いますが、そこはご容赦ください・・・。
第1回は【サーバーを触ってみよう編】です。
何故こんな記事をWordpressで書いているかというと、楽だからです・・・。
サーバーってなんだ?
役割を持ったコンピューター
サーバーというのかい。贅沢な名だね。今からお前の名前は千だ!

サーバーと言っても、ただのコンピューターです。私たちが使っているパソコンと変わりません。
ただし、サーバーはミドルウェアと呼ばれる何かによって「特定の役割」を持ち、それに応じた名前がつきます。
詳しくは後述しますが、静的ページ(※1)を返す役割ならWebサーバー、動的コンテンツ(※2)を生成するならアプリケーションサーバー、データを蓄積・活用するならデータベースサーバー、といった具合です。
(※1)アクセスする人によらず同じWebページであること。ブログなどは静的ページにあたります。
(※2)アクセスする人によって異なるWebページであること。会員ページなどは動的コンテンツにあたります。
クライアント・サーバーシステムとWeb3層構造
私たちが何気なくWebサイトを見る時、サーバーはどんな働きをしているのでしょうか?
例として、会員サイトのログイン後の会員ページを見る時のことを考えてみます。
アクセスする人によって、表示される内容はもちろん異なるはずですね。

まず、私たちのPC・スマホのブラウザはクライアントと呼ばれます。
①クライアントからWebサーバーに対して「会員ページが見たいです」とリクエストします。
②WebサーバーはAPサーバーに対して「会員ページをください」と処理を要求します。
③APサーバーはDBサーバーに「会員データをください」と処理を要求します。
④DBサーバーはAPサーバーに会員データを返却します。
⑤APサーバーはWebサーバーに会員ページを返却します。
⑥Webサーバーはクライアントに会員ページのHTMLを返却します。
ざっくり言うと、クライアントからのリクエストに対して、各サーバーがゴニョゴニョと処理をして、サーバーから返ってきた結果をブラウザで表示しているのです。
このようにクライアント側に特別なアプリを必要とせず、お手軽に利用できるシステムを「クライアント・サーバーシステム」と言います。
どのようなWebサイトであっても、サイト(Webシステム)ごとにアプリを使い分けることはせず、ChromeやFirefoxだけで利用できるのはクラサバ思想のおかげです。
また、サーバー側でWeb / AP / DBのようにそれぞれ役割が分かれていることを「Web3層構造」と言います。ほとんどのWebシステムは3層構造でできています。
3層に分けることでプログラムやサーバーの管理がしやすくなりますし、セキュリティの強度も高くなります。
UNIX・Linux
サーバーはただのコンピューターというのは上述しました。基本的にはお手元のパソコンと同じです。
コンピューターということは、ハードウェア(物理的な「機械」)があって、その中にWindows・macOSのようなOS(オペレーションシステム)が積んであります。
ただし、サーバーOSとしてはWindows系/UNIX・Linuxが多く用いられます。
UNIXは世界最古のOSでありながら、安定性・軽量・ネットワークに強みがあり、今でも多くシステムのサーバーOSとして利用されています。
LinuxはUNIXをベースに作られたオープンソースのOSで、こちらもサーバーOSとしては代表的なものです。
本記事ではWindows系OSが必要となるケースは扱わないので、今後はUNIX・Linuxの話をしていきます。
サーバーを触ってみよう
上述の通り、プログラムはサーバーの上で動きます。
いくら頑張ってプログラミングをしても、サーバーを操作することができなければお話になりません。
ということで、サーバー(Linux)を触る練習をしてみましょう。
Linuxサーバーを使える環境を作る
VPS(Virtual Private Server)
VPS(Virtual Private Server)は、仮想専用サーバーと呼ばれるものです。
仮想化という技術によって、物理的なひとつのサーバー内に論理的な仕切りを作り、自分専用のサーバーのように扱うことができます。
root(管理者権限)で様々な操作ができるので、開発を行う際にはおすすめです。
比較対象として、Wordpressなどのブログでよく使われるレンタル共用サーバーがあります。
こちらはrootを取ることができないので、開発には不向きです。
なお、Azure/AWSなどのクラウドサービスでもVPSと同様にrootで操作ができますが、うっかりすると従量課金で大変なことになる(経験談)ので今回は使いません。
国内には様々なVPSがありますが、ConoHa VPSの紹介リンクを以下に貼りますので、良かったらぜひ。
なぜConoHaか。それは私が好きだからです。安いし速いし、なにより管理画面がとても見やすくて使いやすいのです。
すぐに使える高速レンタルサーバー【ConoHa VPS】
\【期間限定】/
ConoHa VPS 春の新生活応援キャンペーン実施中
期間中にキャンペーンページから新規でアカウント登録すると
VPS【最大1ヶ月無料】で使える【690円クーポン】プレゼント!
<キャンペーン期間>
2020年2月28日(金)18:00~2020年4月30日(木)18:00
・・・実は、Macbookを使っている方はもう既にLinuxの練習ができる環境が整っています。
Linuxと同じように、macOSもUNIXベースあるため、OSの作りやコマンドが似ているのです。
しかし、この記事を読んでくださっている方にはWindowsの方もいると思うので、VPSを使って説明します。
(※VPSを使う方向け) ConoHaでVPSを作ってみる
ConoHaの会員登録ができたら、VPSを作りましょう。
左サイドメニューから「サーバー追加」を押下すると、VPSのスペックを選択する画面に進みます。

色々と選択する項目がありますが、上3つについては特に変更する必要はないかと思います。一応、次に補足します。
- リージョン:ConoHaのデータセンターが存在する場所です。東京リージョンから変更する必要は特にないでしょう。
- サービス:メモリ、CPU、SSD容量です。本格的にWebアプリ開発をするなら高スペックの方がもちろん安心ですが、本記事は日曜Webアプリ制作なので・・・。
- イメージタイプ:VPSのサーバーOSです。ここはCentOS(Linuxの種類のひとつ)で問題ありません。
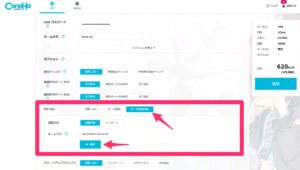
スクロールして、root(管理者権限)のパスワードを設定します。忘れないように!
ネームタグはお好きな文字列で構いません。私は適当にTwitterのアカウント名にしました。

注意が必要なのは赤枠の部分。
今回は使いませんが、SSH keyファイルをここで作成・ダウンロードしておきます。
分かる場所にダウンロードすることを推奨します。("~/.ssh"に置くと忘れた時にちょっと焦ります。)
ssh-keygenコマンドを使える方は自分で作成するのが良いかと思いますが、そのレベルの方はこの記事を読んでいないでしょう。
- SSH key:サーバーに自分のパソコンから安全にリモート接続(SSH)する際に必要になる鍵ファイルのこと。
あとは画面右側の「追加」を押下して完了です!簡単でしたね!
(※VPSを使う方向け) コンソールに入ってみる
VPSができたら、サーバーの中に入ってみましょう。
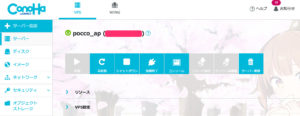
サーバーリストの中に、さきほど追加したものがあるはずです。

ネームタグがリンクになっているので、これを押下すると、サーバー個別の設定画面に移動します。
四角形が8個並んでいる箇所の「コンソール」を押下します。

すると、何やら黒い画面が立ち上がりました。これがサーバーの中です。

サーバーにログインを求められるので、
- login:root
- Password:VPS作成時に自分で決めたもの
を入力しましょう。LinuxはPassword入力時に画面に何も表示されませんが、正しく入力できていれば通ります。

Linuxのコマンドを叩いてみよう
whoami:現在のユーザーを調べる
現在はrootしかユーザーがいませんが、ユーザーを増やしていくと「えっ、私誰?」となることがあります。
そんな時に使うのが"whoami"コマンドです。試しに入力してみましょう(先頭の「#」は入力不要です)。
# whoami
![]()
現在はrootであることが確認できました。
頭の「#」はrootユーザーの操作を表します。実はrootであることはここで分かります。
ちなみに、この後に出てくる「$」は一般ユーザーを表します。
(※VPSを利用している方向け) useradd (+passwd):新規ユーザーを作る
VPSを利用している方は、現在rootユーザーでログインしています。
rootは「サーバーの全権限を持つユーザー」なので、普通はrootのまま操作しません。危ないですからね。
そこで"useradd"コマンドで新規ユーザーを作成して、そちらを使うことにします。今回は"testuser"さんを作成しましたが、お好きな名前で。
ついでに"passwd"コマンドでパスワードも設定します。
# useradd testuser # passwd testuser

これで新規ユーザーの作成ができました。
(※VPSを利用している方向け) su:ユーザーを切り替える
現在はまだrootのままなので、"su -"コマンドでさきほど作成したユーザーに切り替えます。
その後、"testuser"さんに切り替わったか、"whoami"で確認してみます。
# su - testuser $ whoami

"testuser"にスイッチできたことが確認できました。ちなみにrootに戻る時は"su -"だけです。
pwd:現在いるパスを調べる
既にお気づきかもしれませんが、この黒い画面では視覚的にディレクトリ(フォルダ)を調べたり、ファイルを探したりできません。
MacでいうFinder、Windowsでいうエクスプローラーのようなものがないのです。
現在のディレクトリ(パス)を調べるには、"pwd"コマンドを使います。
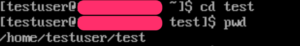
$ pwd
![]()
現在は"/home/testuser"というディレクトリにいることが確認できました。
mkdir:新規ディレクトリを作る
先に言ってしまうと、現在の"/home/testuser"は何も入っていない空のディレクトリです。
ここに"test"という作業ディレクトリを作成してみましょう。
新規ディレクトリを作るには、"mkdir"コマンドを使います。
$ mkdir test
これで"test"というディレクトリが作成されました。次で紹介する"ls"コマンドで確認します。
ls:作業ディレクトリの中身を調べる
ディレクトリの中身を調べるには、"ls"コマンドを使います。
さきほど作成した"test"というディレクトリが存在するはずです。
$ ls

現在のディレクトリの中に、"test"ディレクトリが作成できていることが確認できました。
cd:作業ディレクトリを移動する
せっかくなので、作成した"test"ディレクトリに移動してみます。
移動には"cd"コマンドを使います。
$ cd test

"/home/testuser/test"に移動できたことが確認できました。
touch:空のファイルを作る
"test"ディレクトリの中にはまだ何もないので、”file01.txt”という空のテキストファイルを作成してみます。
空のファイルを作るには、"touch"コマンドを使います。その後、"ls"コマンドで確認してみます。
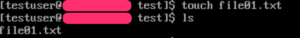
$ touch file01.txt $ ls

"file01.txt"が作成できていることが確認できました。
vi:ファイルを編集する
さきほど作成した"file01.txt"を編集してみます。
ファイルを編集するには"vi"コマンドを使います(vi以外にも色々ありますが今回はviで編集します)。
$ vi file01.txt

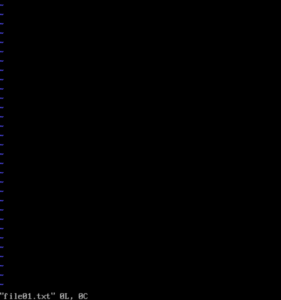
"vi"コマンドを叩いてみると、何やら真っ黒な画面(viエディタ)が開きました。
これが"file01.txt"の中身です。真っ黒なのは空ファイルだからです。
キーボードの" i "キーを押してINSERT状態に切り替えて、何かテキストを入力してみましょう。

入力が終わったら、キーボードの"esc"キーを押すとINSERT状態から元に戻ります。
元に戻った状態で" :wq "を押すと、編集内容を上書き保存してviエディタを終了します。
![]()
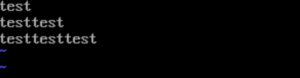
正常に終了できれば、元のコマンドラインに戻ります。
![]()
※ブラウザのウインドウから開いているので、escキーが効かない場合があります。
その際には、ウィンドウ上部の「特殊キー」から入力してみてください。

cat:ファイルの内容を確認する
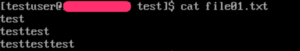
さきほど編集した"file01.txt"の内容を、確認してみましょう。
ファイルの内容を確認するには、"cat"コマンドを使います。
$ cat file01.txt

"vi"コマンドの編集内容が反映されていることが確認できました。
なお、ファイルの内容が長い場合には、特定の範囲のみ表示する"head"コマンドや"tail"コマンドもあります。
気になった方は調べてみてください。
cp:ファイル・ディレクトリをコピーする
何か作業をする時には、ファイルやディレクトリのバックアップを取ることがあります。
さきほどの"file01.txt"を"file02.txt"という名前でコピーしてみましょう。
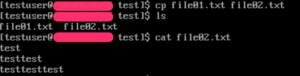
コピーするには、"cp"コマンドを使います。その後、コピーができているか、"ls"コマンドと"cat"コマンドで確認します。
$ cp file01.txt file02.txt $ ls $ cat file02.txt

"file02.txt"という名前でコピーできていることが確認できました。
ここでいったん、現在の"/home/testuser/test"から、"/home/testuser"に一階層戻ります。
$ cd ../ $ pwd $ ls

"../"は「一階層前」という意味です。このあたりは絶対パス・相対パスで調べてみると理解できるかと思います。
次は、"test"ディレクトリを"bk_test"という名前で、ディレクトリごとコピーします。
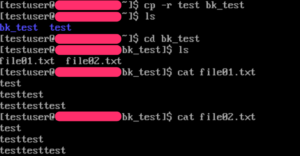
ディレクトリのコピーには、"cp -r"コマンドを使います。その後、"ls"コマンドなどで確認してみます。
$ cp -r test bk_test $ ls $ cd bk_test $ cat file01.txt $ cat file02.txt

ディレクトリごとコピーできたことが確認できました。
"cd"コマンドで"/home/testuser"に戻っておきましょう。
mv:ファイル・ディレクトリを移動する
ファイルやディレクトリの移動も頻繁に行う動作ですね。
現在の作業ディレクトリ"/home/testuser/bk_test"の"file02.txt"を、"/home/testuser/test"に"file03.txt"という名前で移動させてみましょう。
ファイルの移動には、"mv"コマンドを使います。作業ディレクトリ直下のファイル・ディレクトリは名前だけで指定できますが、他のディレクトリを指定する時は、絶対パス・相対パスで書く必要があります。
$ mv file02.txt /home/testuser/test/file03.txt $ ls $ cd /home/testuser/test $ ls

"file03.txt"という名前でファイルを移動できたことが確認できました。
ディレクトリごと移動するには、コピーと同じように"mv -r"で行うことができます。
rm:ファイル・ディレクトリを削除する
最後はファイル・ディレクトリの削除です。
さきほど移動させた"/home/testuser/test"の"file03.txt"を削除してみましょう。
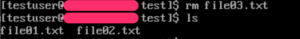
ファイルの削除には、"rm"コマンドを使います。その後、"ls"コマンドで削除されたか確認します。
$ rm file03.txt $ ls

"file03.txt"が削除できていることが確認できました。
ディレクトリごと削除するには、またまたコピーと同じように"rm -r"で行うことができます。
おわりに
サーバーに触るというより「Linuxのコマンドを触る」という記事になりましたが、Webアプリを作るうえではここは避けて通れません。(たぶん。)
慣れない間は困惑しますが、私はLinuxの黒い画面を触っている時がエンジニアっぽくて楽しいなと思います。
サーバーの基本的な話について解説している本はたくさんありますので、もっと知りたい方はこちらをどうぞ!
私はITエンジニアと名乗りながらもプログラムを書かない職種なので、本で独学しました。
次回はVPSの中に、MySQLを使ったデータベースを作っていきます。

SQLという言語が出てきますが、コピペで作れるように書きます。ではでは!